I’ve never hidden my opinion of those design workflows that involve interaction designers toiling over intricate, interactive wireframes as a primary deliverable and the inevitable hand-off to the “visual” designer who proceeds to “color by numbers” on the wireframe. To be clear, I find these workflows are ineffective.
I’m not implying that all interaction designers work this way, nor that all design firms work this way. But it is absolutely a common practice, especially in larger, waterfall-style organizations and teams.
The assembly line workflow is a death punch to effective interaction. The reason this is so: you simply can’t separate visual design from interaction design. The visual designer (boy, do I dislike that term) likely has a background in graphic design, a legitimate and non-trivial field of study. Graphic designers are trained to solve problems, and a primary goal of the designer is to communicate something. The goal of the interaction designer is to find the most effective ways that people can interact with the thing we’re designing. Interaction designers and visual designers should either have both of these roles combined, or they should work together. A lot.
Many visual designs are built upon the foundation of complex wireframes. Why not the other way around? Arguably, the interaction designer’s insight might be best utilized as part of the visual design process with the most valuable insights occurring on a completed visual design comp, based on real content and in a browser, when the actual thing can be interacted with, as opposed to a black-and-white, hopeful proxy.
The fact is that when an interaction designer creates a wireframe, they’re inevitably making visual design choices. When these wireframes are used as client deliverables, clients can’t “unsee” these decisions. Similarly, visual designers make decisions that can heavily influence interaction, no matter what the interaction designer theorized. So, we’ve got two disciplines, possibly trained differently, making decisions for one another instead of with one another.
The influence of the visual
I’d like to offer a simple illustration on how visual design can influence interaction. Seth Godin wrote a great little post entitled The First Rule of Web Design, which he says is “tell me where to click”. (Regardless of whether this is or should be the first rule of web design, I do take issue with the word “click”. Godin’s later clarification, “What do you want me to do now?” is much more effective.)
Seth illustrated his point with two images. Please go and read his post to understand the context. Both are examples of how visual design can heavily influence how the user interacts with the sites in question, and how either clarity or confusion is created by design choices.

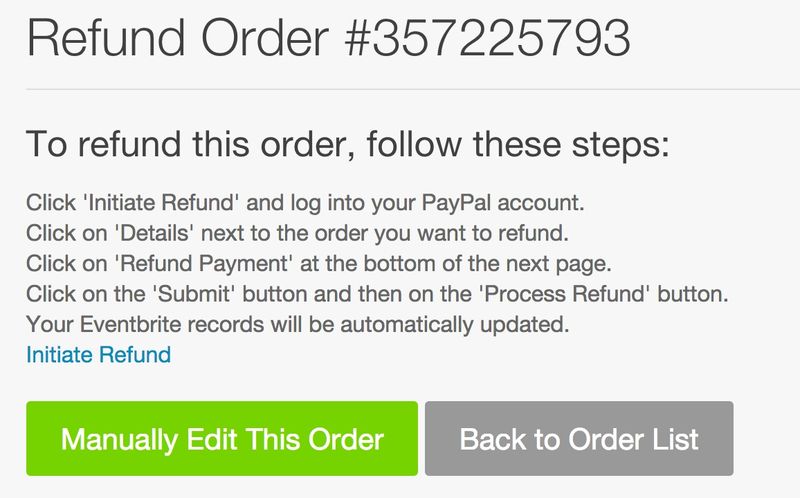
If you examine the first image, a screenshot of part of the process to get a refund, the conscious choice to present the most important thing relating to the purpose of this component as a simple link (text), which has to compete with huge (size) green and gray buttons (color). These buttons are placed where one would normally expect to act on the preceding text (placement/layout). These design choices make for stunted interaction. This is either inappropriate design, or someone did a nice job of making it slightly harder to get a refund.

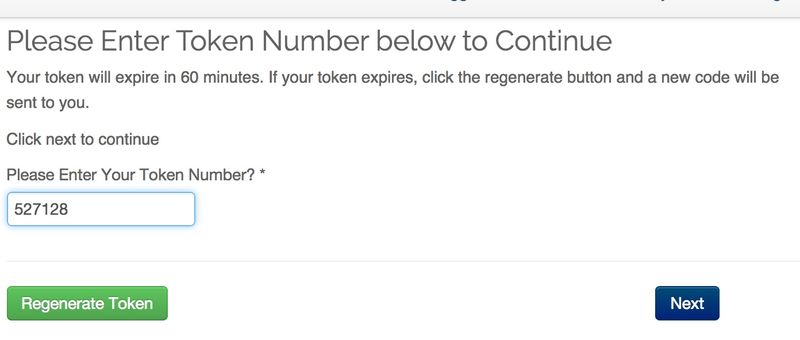
The problem with the second example is not so much related to color as it is to the choices as to what should be a form element and what should not. The word “Next” offers an action to continue the current process, and should at the very least be structurally and visually closer to the input field. In my opinion, “Regenerate Token” could either be a link, or a less competing color and placed where the “Next” button is currently.
In both examples, wireframes could have, but would not have necessarily anticipated or solved the interaction problems created here. Wireframes or not: once we have these things in the browser, it’s time to go and revisit the interaction after visual design has either helped it or hurt it.
I totally agree with you! These should be applied in web design. Visual design is really important these days because it is the first impression of your product or services will make.It is one of the best tool that can be use for effective branding.